- 2024 年 11 月 11 日
- 0 Comments
- By luting
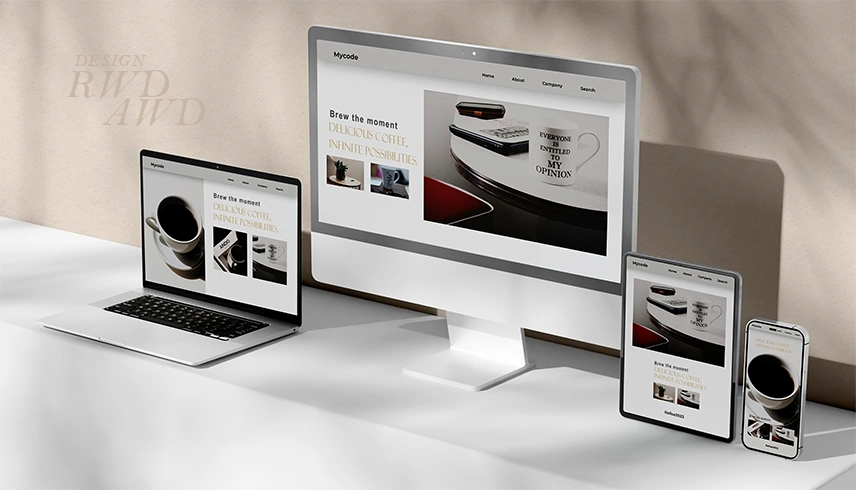
▍RWD響應式網頁設計是什麼?與AWD自適應有什麼不同?
行動裝置的普及,已使其成為上網的主要方式,網站製作時必須針對不同設備螢幕尺寸,設計符合用戶體驗的內容,RWD (Responsive Web Design)響應式網頁設計與AWD (Adaptive Web Design)自適應設計,這兩種技術都可以根據電腦螢幕或是行動裝置尺寸來調整網頁呈現方式,但兩者在實現方式和技術細節上有所不同,在製作前必須確立需求目標、技術考量和適用場景,才能選擇最適合的方式。
AWD的發展比RWD要早得多,在網頁技術快速演進的過程中,RWD逐漸成為主流趨勢,因其能自動適應各種裝置大小、簡化網頁設計流程。然而,這並不代表AWD已經被完全取代。選擇使用AWD還是RWD,應依網站的特性和需求來決定,尤其考量網站的內容複雜性、用戶體驗要求及SEO策略,例如,若目標是快速開發並且兼容多種設備,可能會選擇較簡單的響應式設計;而若需要更細緻的控制和優化,則可能會選擇自適應設計來達到更高的靈活性和精確度。
RWD響應式網頁設計是什麼?
RWD是最普遍的網頁設計方式,已是當今網站製作的必要標準原則,因為它能確保網站在各種裝置上具有高度的適應性。開發者在一個程式架構下,運用CSS樣式去設定網頁所呈現的內容,例如在桌機大螢幕上顯示多欄內容的網頁,到了手機上設計為單欄顯示,能依據瀏覽器縮放大小,或者不同裝置的尺寸,自動即時改變排版方式,讓使用者不用縮放、滑動,就能輕鬆閱讀。RWD特點
• 自動調整佈局:流動網格是RWD的基礎,傳統的網頁設計通常會用像素來固定元素大小,使用流動網格和百分比來控制佈局和元素大小,能隨螢幕大小自由縮放。• 單一版本設計:RWD只需要一個網站HTML結構和CSS樣式,設計師可以針對不同的螢幕尺寸設定不同的CSS樣式,網站可以偵測使用者的螢幕寬度,並自動套用合適的樣式,讓不同裝置的使用者都能獲得最佳的瀏覽體驗。這樣設計和維護成本較低,只需管理一個版本的網站即可。
• 彈性圖片:圖片大小會隨螢幕自動調整,傳統的圖片以固定方式呈現,在小螢幕上可能會超出邊界或變得太小,而彈性圖片使用百分比或max-width等CSS屬性來控制圖片大小,讓它們可以適應各種裝置而不會超出區塊跑版。
• 即時調整:網頁內容根據瀏覽器大小即時變化,不論是桌機、平板或手機,都能獲得一致的瀏覽體驗。
• 管理維護方便:因為只需管理維護一個網站,更新和調整內容相對較容易。
• 提升SEO:各裝置瀏覽網站都是同一個網址,有利於網站流量統計及提升SEO成效。
適用對象
RWD適合內容多、更新頻繁的網站,例如新聞網站、部落格等。AWD自適應網頁設計是什麼?
採用「適應式」的方式,透過預設的裝置尺寸來控制呈現的頁面樣式,主要是針對桌機、平板、手機的螢幕顯示尺寸,建立多個獨立版型佈局的網站,分別有不同的程式架構和版面配置,當使用者進入網站時,會自動判別該裝置設備並顯示相應的版型佈局,以及呈現不同網址,通常手機版是m開頭的網址:桌機版example.com;手機版 m.example.com
AWD特點
• 固定佈局:使用固定像素來設計不同裝置的佈局,針對不同設備進行客製化設計,不會隨著螢幕大小改變而自動縮放,而是針對電腦、平板、手機裝置,分別設計不同的樣式。能提供更好的視覺呈現。• 多版本設計:每個裝置類型 (如桌機、平板、手機)建立不同版本的佈局,為裝置類型分別開發建置網站,提供量身定制的設計和功能,讓網站在不同裝置上都能提供最佳的視覺和使用體驗。例如桌面版可能包含多欄排版、大型圖片和豐富的互動設計;手機版則簡化為單欄排版、精簡圖片和更容易點擊的按鈕配置。
• 裝置偵測技術:利用JavaScript或後端技術來偵測使用者的裝置,然後根據裝置類型顯示最佳佈局,這樣可以針對不同裝置提供更精準的設計效果,在進入網站時會偵測裝置尺寸並載入對應裝置的版本。由於僅載入對應設備的網站,減少了不必要的資源載入,能提高頁面速度。
• 開發和維護成本高:需要維護多個佈局版本的網站,開發和維護成本較高,但能提供高度客製化的用戶體驗。
• SEO優化挑戰:因有多個佈局版本的網站,每個版本可能包含相似的內容,這在搜索引擎的角度看來容易被誤判為重複內容,影響網頁排名,而維護多個URL也有一定的管理難度,容易出現URL重複或流量分散的問題,且需要為不同裝置維護多個版本的SEO優化,將大幅增加工作量。
適用對象
AWD適合需要提供專屬設計或更精美的視覺效果,如電子商務、娛樂網站等。不同裝置呈現的設計佈局




為什麼RWD逐漸成為主流?
RWD隨著HTML5和CSS3技術的成熟而普及,因為它能夠讓網站在不同螢幕尺寸上自動調整佈局,提供一致的用戶體驗。由於RWD通常只需管理維護一個網站,對於開發者來說,成本相對較低,因此越來越多的網站採用RWD。
AWD仍然適合的場景
儘管RWD成為主流,AWD仍適合特定的需求。例如,對於內容豐富、互動性高或需要針對每種裝置精心設計的網站,AWD的多版本佈局可以提供更佳的操作體驗。電子商務、娛樂或多媒體網站,需確保在不同裝置上都有專屬的版面和功能配置,從而提升用戶的參與度和互動體驗。較為知名的網站,例如momo購物網,就是AWD的代表之一。
RWD和AWD各有其優勢,選擇使用哪一種設計取決於網站需求。RWD適合希望簡化維護並在不同裝置上提供一致體驗的網站,而AWD則適合需要高度定制化的網站設計和精準的裝置優化。